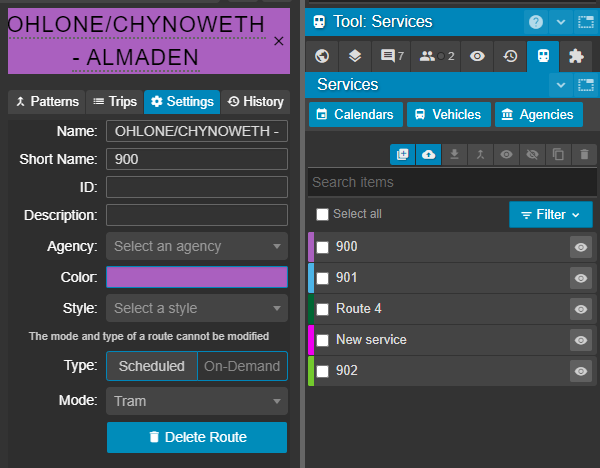
Route settings allow you to update the route's name, ID, description, styling and agency, as well as view the route type and mode.

The route settings comprise a number of properties for describing and styling the route that you have selected in the service's panel.
Name and Short Name
Name sets the full route name that will be visible within any routes displayed in both Plan and Engage.
Your route's Short Name will be displayed in preference to its full name on the services tool panel and above the full name of any route in Engage.
ID
This is a custom identifier you can set, which will be included as the route_id for GTFS exports, and can used as a filter in isochrone queries.
Description
This will be displayed under the name of your route in Engage and allows you to provide a longer form context for stakeholders.
Agency
Allows to you associate your route with an existing agency created with the  button in the services panel.
button in the services panel.
Color
This is the colour on your map of patterns on that route. It is also shown next to the route name/short name on the services panel.
Style

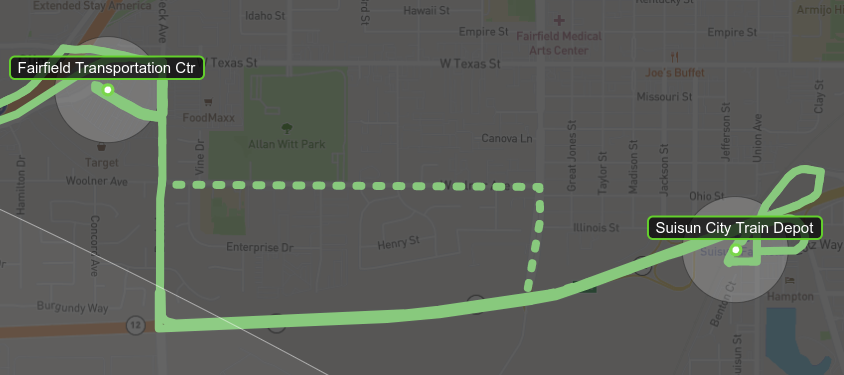
You may set your route in one of three styles:
- Dashed
- Dotted
- Solid

You may use these styling options to depict service changes such as adjustments and detours, as depicted above. Changes to style carry over to Engage, meaning that you can use them to showcase route alterations to your stakeholders.
Type and Mode
These are set when you create the route and are non-modifiable. They show you whether the service type is scheduled or on-demand and the associated transport type of that route (bus, tram, metro, etc...)
Delete
This will delete the route, including all trips and patterns. You may use the undo button (below) or CTRL + Z on Windows / ⌘ command + Z on OSX to undo this change, if made in error.